こんばんは!管理人のかわうそ29です!
webデザインって本当に楽しいですよね!
かわうそはほぼコーダーなので大きくデザインをすることはありませんが、webサイト上にサイトを組み立てていく作業は夢中になれるんです!
しかし!世の中はトレードオフが蔓延しています。プラスとマイナスで世界はできていて、オスとメス、良いことあれば悪いこと、楽しさには苦しみがセットという真理。
そう!かわうそが苦手なイラレでの書き出しが必ずやってくる!!

便利なアセット書き出しもありますが、webデザインデータがイラレで上がってくるかわうその職場では使用できないので、どうしてもweb用に保存を使う必要があるんです。
今日はそんな現場環境において身に着けた、少しでも早くスライスする方法を伝えたいと思います。
特に初心者の方には読んでほしい内容で、明日からすぐ使えますよ!
かわうそが気になる人はこちらもチェックしてみてください
現在コーダー兼エンジニアとして40サイト程の自社ECサイトを運営するIT企業で働いています。未経験転職後入社8か月で社内サイトリニューアルプロジェクトのリーダーになり、そのまま役職が主任になるも、奮闘の日々です。
こんなん作ったり
youtubeやったりしてます
効率の悪いスライス
みなさんはweb用に保存のスライス画面でこんな動きしてませんよね?(かわうそはしていたけど・・・)
ただでさえ重くて、ショートカットも満足に使えず操作も不便なスライス画面!
まさか、作成したスライス範囲を1つ1つダブルクリックしてスライス名を付けて、それらを全て選択して書き出しなんてしてませんよね??


かわうそは転職するまでバリバリやっちゃってました!!!
こんなことデジ〇リでは教わらなかった!!!
しかし仕事になると当然精度とスピードが求められます。そうなると自然にどうすれば早く正確に作業ができるかを考えるようになります。
その結論が『重くて操作しにくいスライス画面での動作を削減していくこと』でした!
かわうそが実際に実践している方法を簡単に説明していきます。
スライス選択ツールをショートカット登録
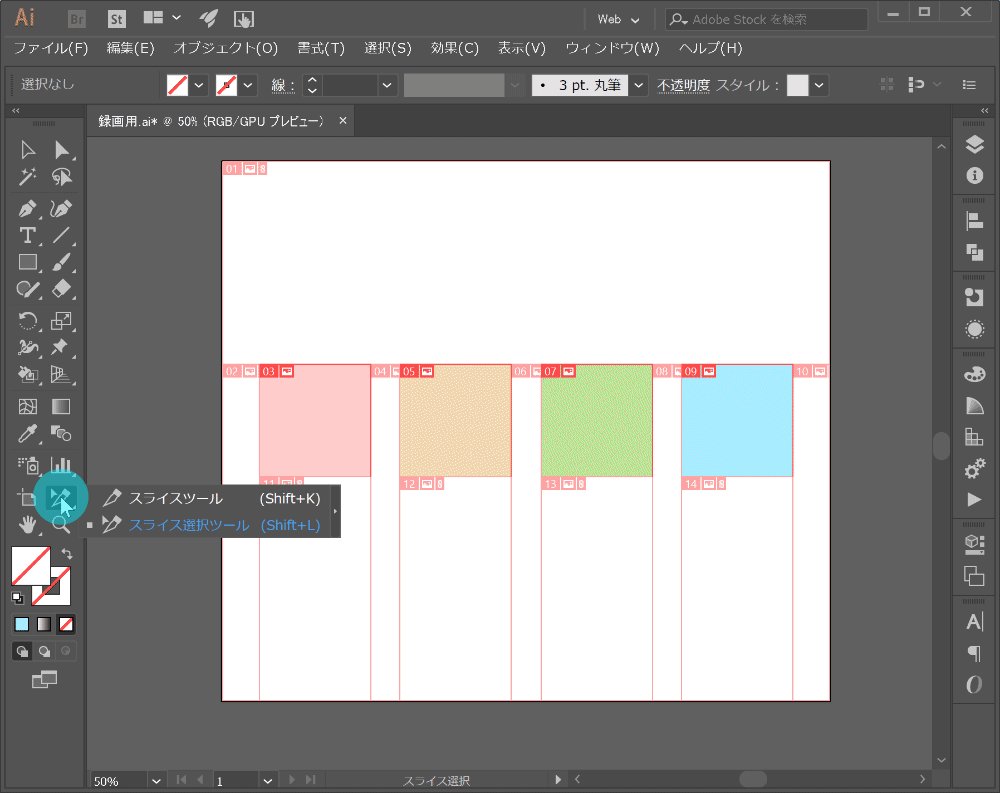
この記事では『スライス選択ツール』を頻繁に使うことになるので、登録しちゃいましょう!
『スライス選択ツール』ではクリックした時、作成されているスライス範囲を選択できるんです。
『CTRL』+『SHIFT』+『ALT』+『K』でショートカット登録画面が開きます。
動画で簡単に説明します。
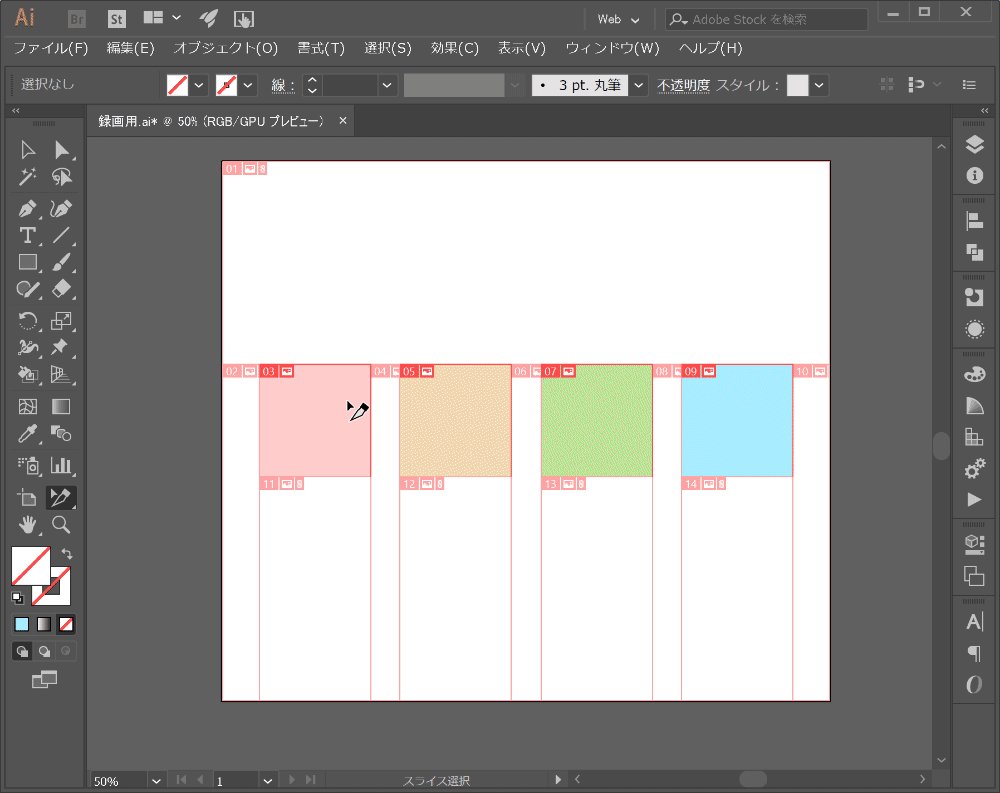
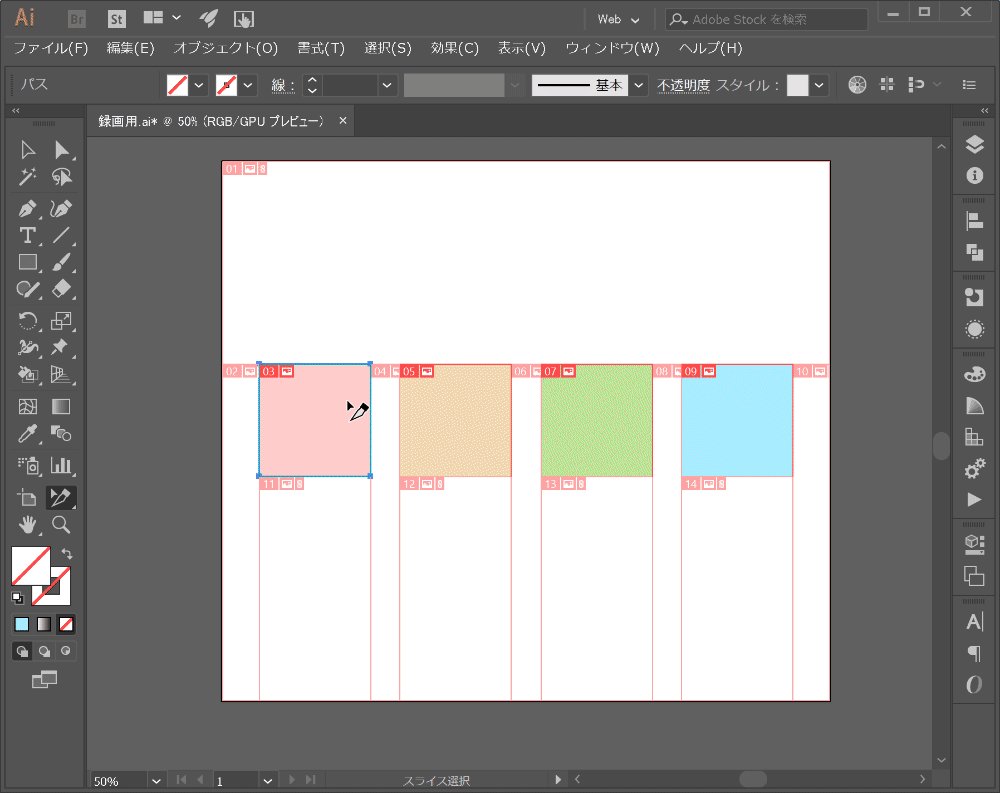
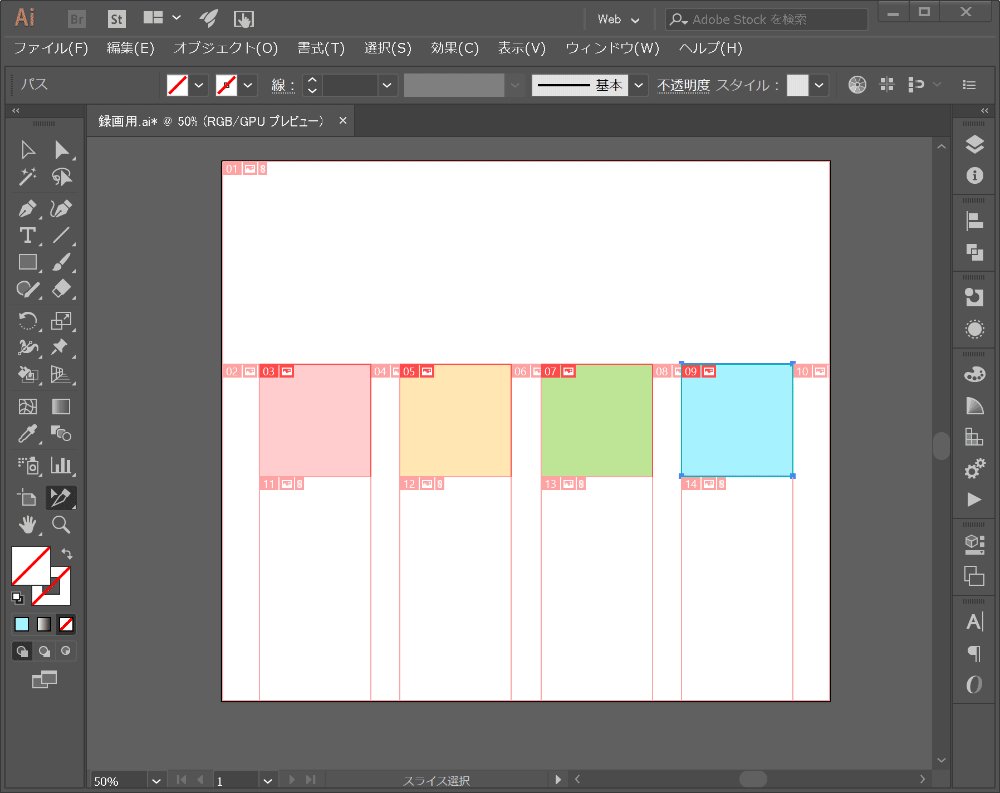
今回は事前にスライス範囲を作成しています。


動画のように作成済みのスライスの上でクリックすると、その範囲を選択してくれるんですね!
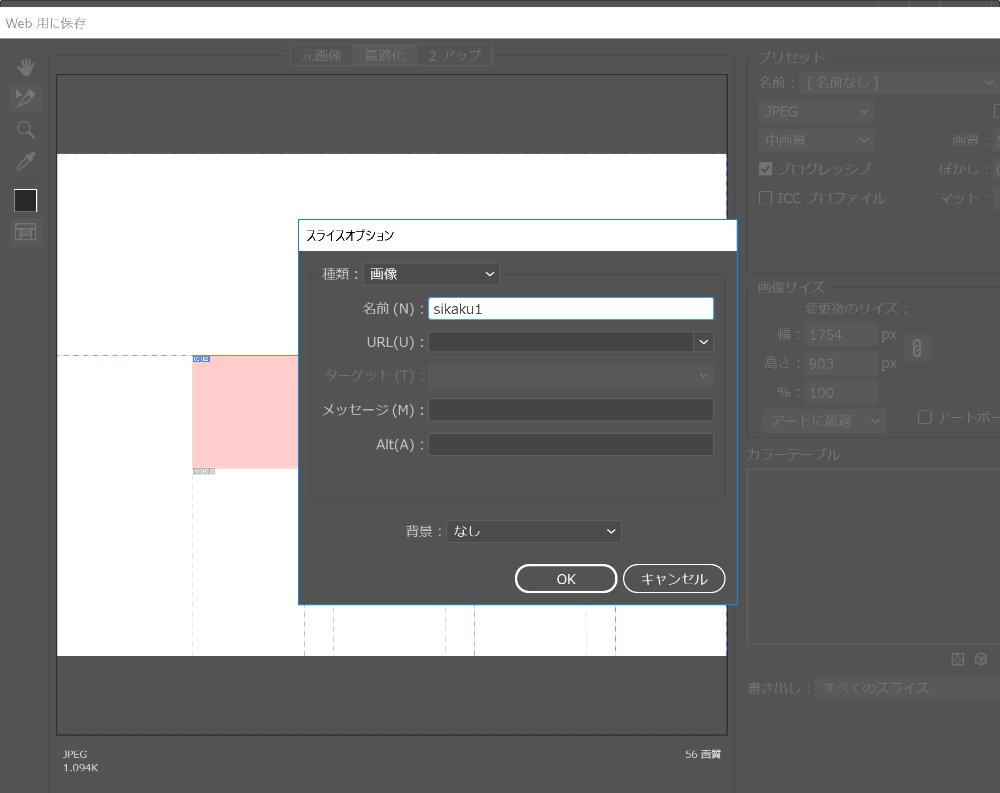
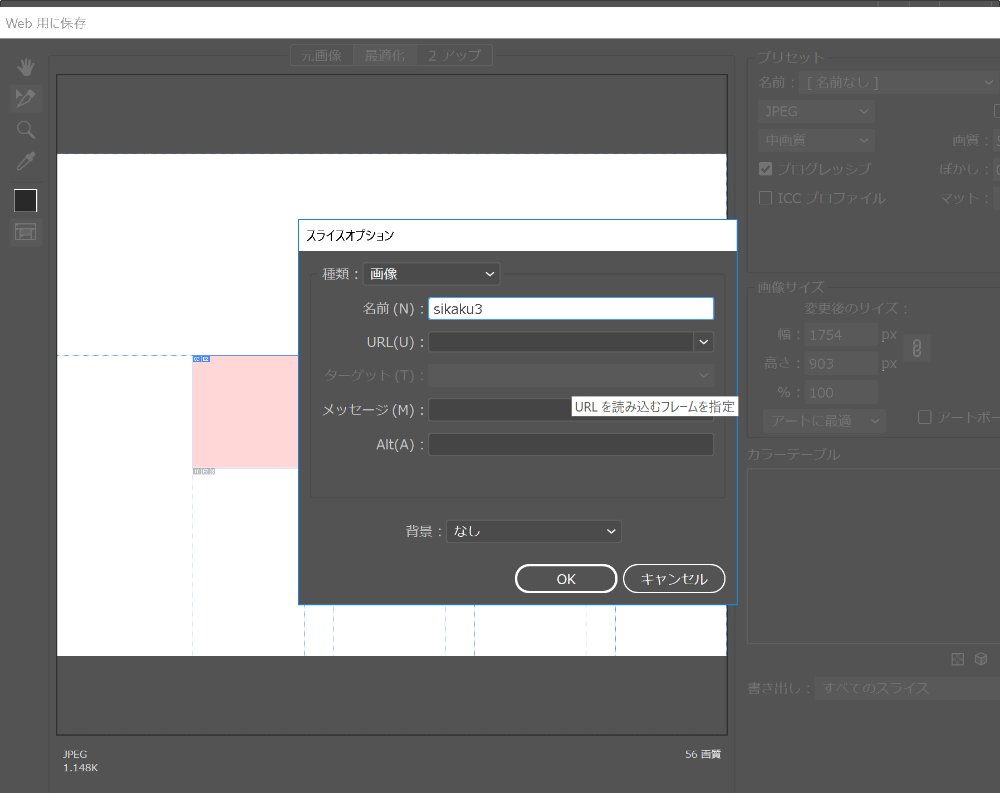
スライスオプションでスライス名を事前設定
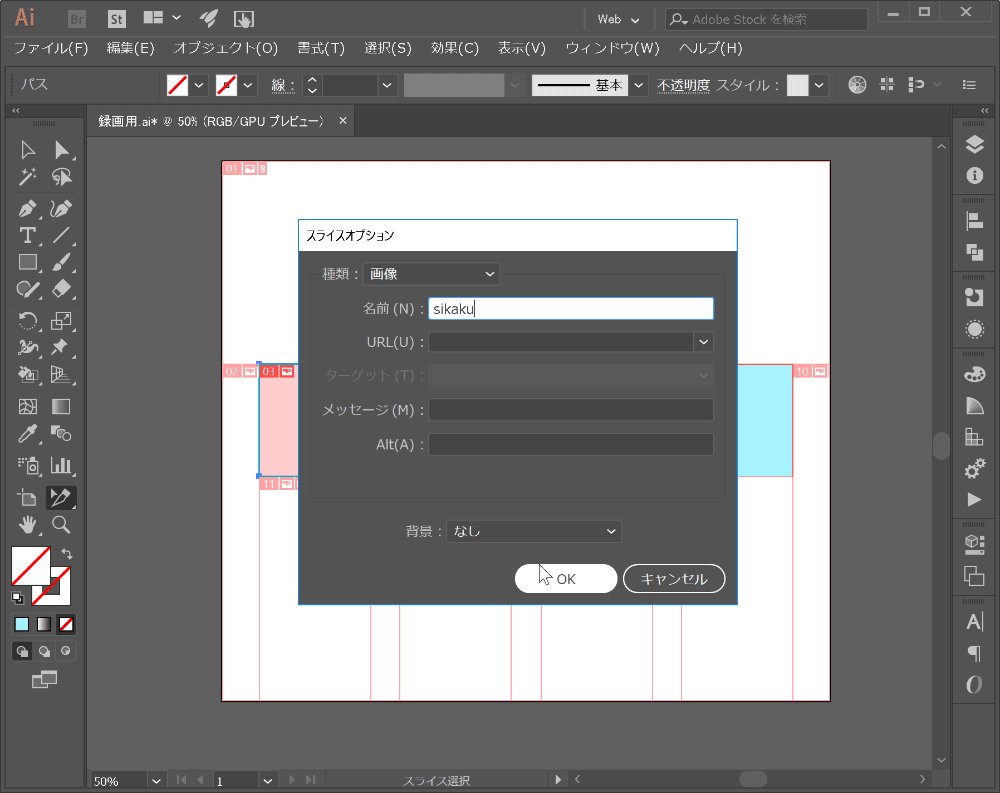
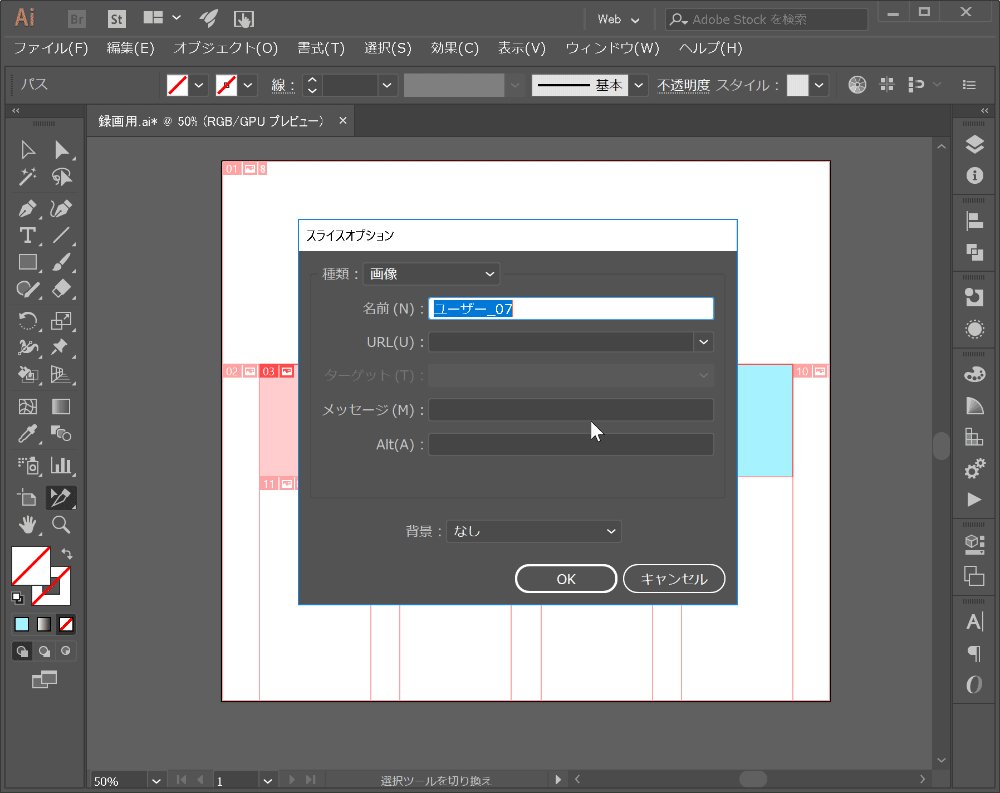
スライス選択ツールでスライス範囲を選択できたら、『スライスオプション』を使用して、スライス名を設定していきましょう!
これも頻繁に使うのでショートカット登録しときましょう。
『オブジェクト』→『スライス』→『スライスオプション』で辿り着けるはず!
では動画で説明します。


いかがでしょうか!
スライス画面で操作するより絶対早いですよね!使いこなしてください!
それでは次で最後です!
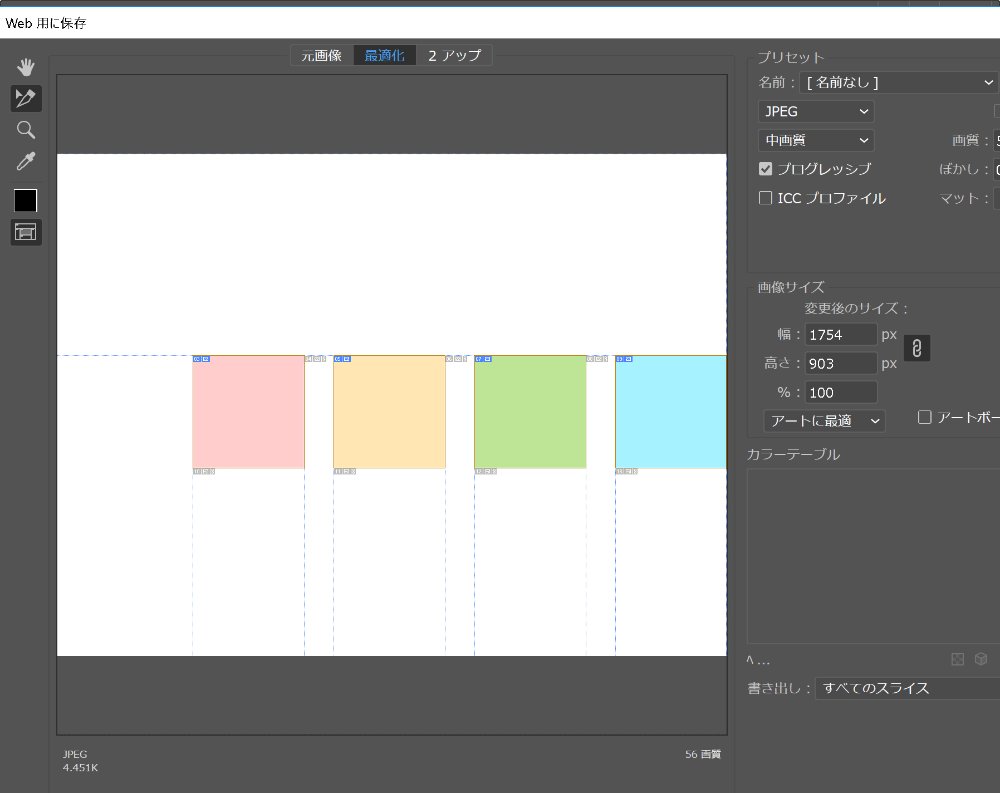
書き出す画像を事前選択
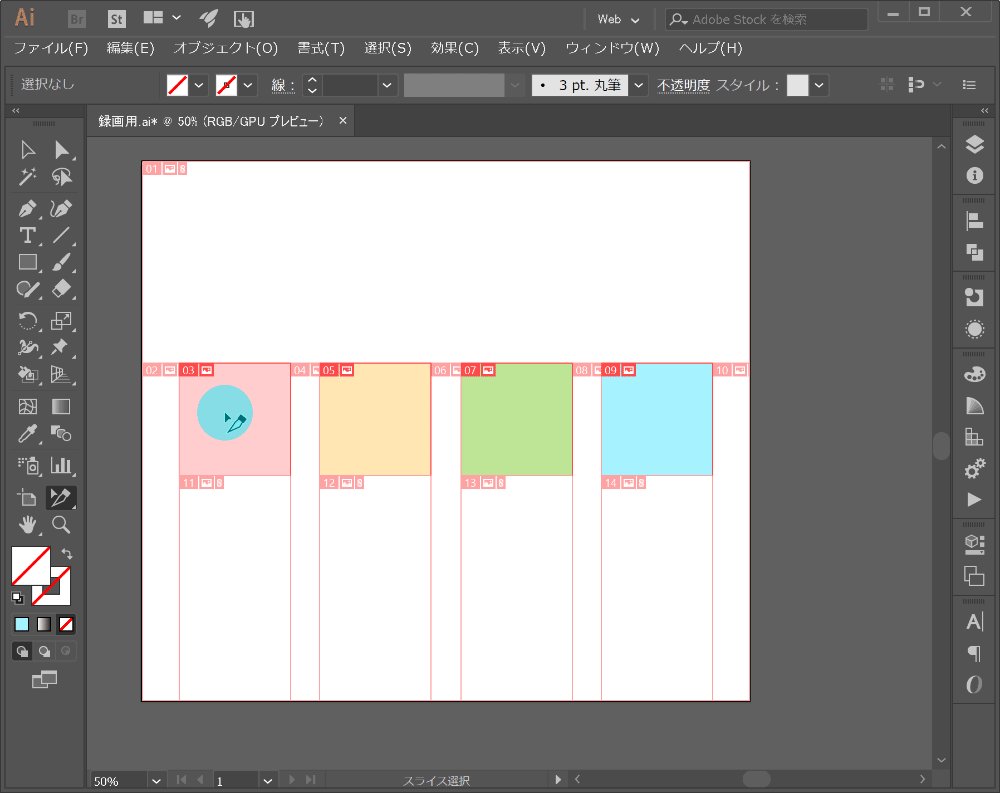
冒頭の動画ではスライス画面で書き出す画像を一枚一枚選択していました。
これもスライス画面で行う必要はなく、事前に選択しておくことが可能です!
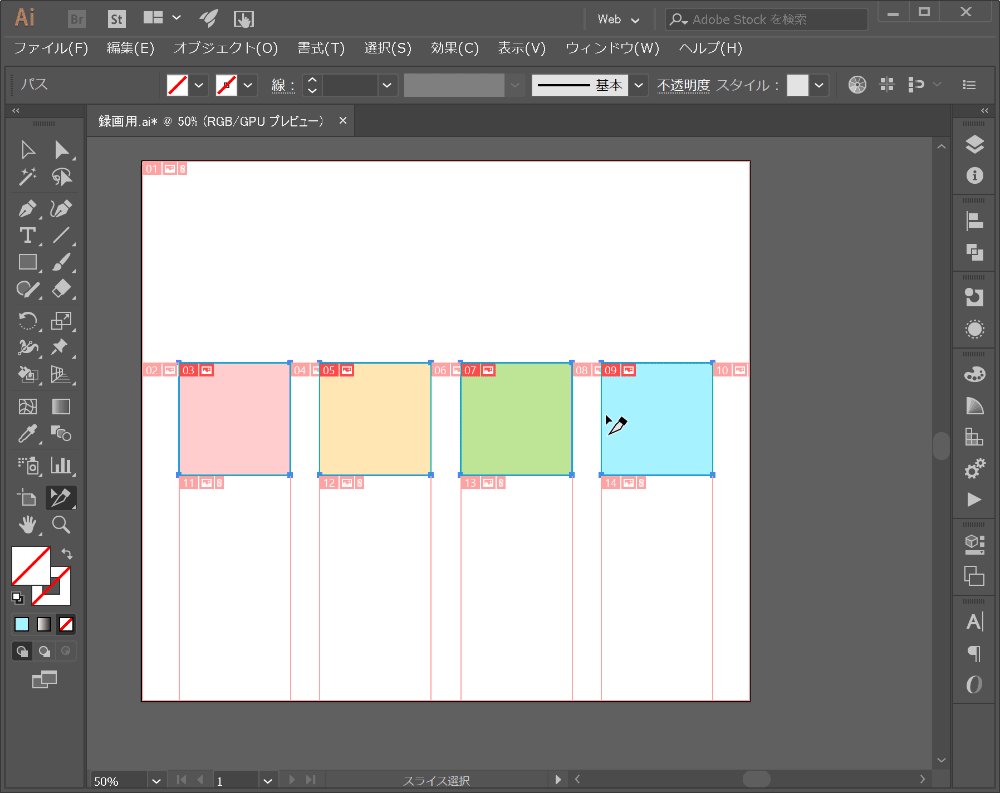
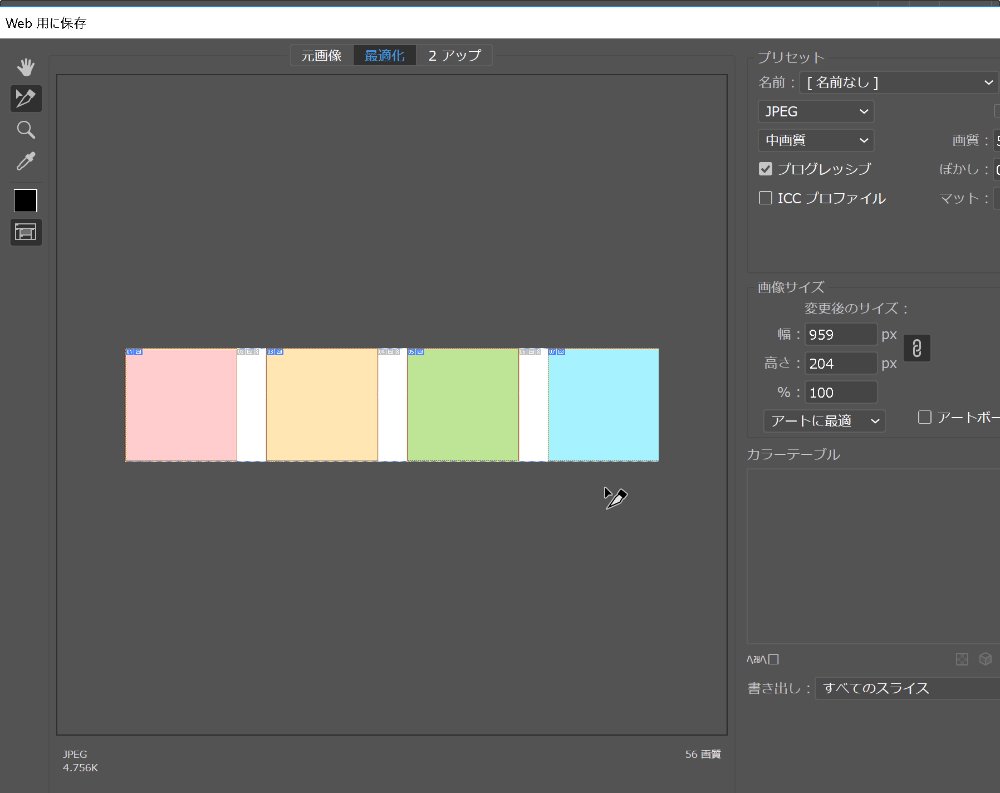
その方法は、『スライス選択ツール』で『SHIFT』を押しながら、作成したスライス範囲を選択してから、『web用に保存』を開くだけ!
これも動画用意したので、確認してみてください!
※動画内でかわうそは『web用に保存』もショートカットで呼び出しています!


いかがでしょうか!
応用すれば、pngはpngだけで選択して書き出し、jpgはjpgで・・・みたいなことも、スライス画面をほとんど使わずできそうですね!(何回かスライス画面を開く必要はありますが)
それでもスライス画面で操作するよりはましでしょう!
まとめ
web用に保存を使った書き出し時のまとめです。
- スライス画面は重たく操作しにくいため、作業の質とスピードが確保しにくい。
- 早く質の高い作業のためには、できる限りスライス画面での操作を減らし、アートボード上で作業をすましておくことが大切
- スライスオプションを使えば、スライス画面ではなくてもスライス名を設定できる
- 書き出す画像のスライス範囲を選択しておけば、スライス画面での選択作業がなくなる
以上4点です。サイトトップをまるまるデザインしているようなaiデータだと重くて重くてしょうがない!!
スライス画面に遷移するだけで2、3分かかることもざらにあります!
かわうそは、スピードとクオリティ両立のためにも、できる限りスライス画面での作業は削減したいです。
そのためには、事前にアートボード上でスライスの設定を仕込めるだけ仕込むことが大事だと思っています。
基本中の基本な内容でしたが、意外と知らなかった方もいらっしゃるのではないでしょうか。
これからも効率よい作業方法があれば、みなさんと共有したいと思ってます!
ありがとうございました。