こんばんは!管理人のかわうそ29です。
今日は『イラレでの書き出し時に1pxずれてしまう原因』を動画を使いながら紹介します。
なぜだか書き出した画像が1pxずれる・・・原因を調べても、何度も設定を変えて書き出ししてみてもダメ!
どこが間違ってるのか分からない!!なんでなんだーーーっ!ってむしゃくしゃする気持ち、分かります!
その原因はただ1つ、『小数点』です。
※厳密には小数点ではないですが、分かりやすいのであえてこの記事では小数点で説明させてください。
↓動画でも補足説明をしています↓
イラレ|書き出しで1pxずれる原因は小数点です。イラストレーター|動画解説有
イラレでの書き出し時『座標』または『サイズ』に小数点があると1px大きくなる
結論は『小数点』です。
どの部分に小数点があると1px大きく書き出しされるかというと
- サイズ
- 座標
この2カ所のどちらかに小数点があるだけで、『1px大きく書き出され』ます。至急確認してください。
実際に試してみましょう。
1px書き出しがずれる場合の確認場所:アートボード、オブジェクト
原因が分かったので、実際に小数点が入っているかを確認しましょう。
確認するのは2カ所!
- アートボード
- オブジェクト
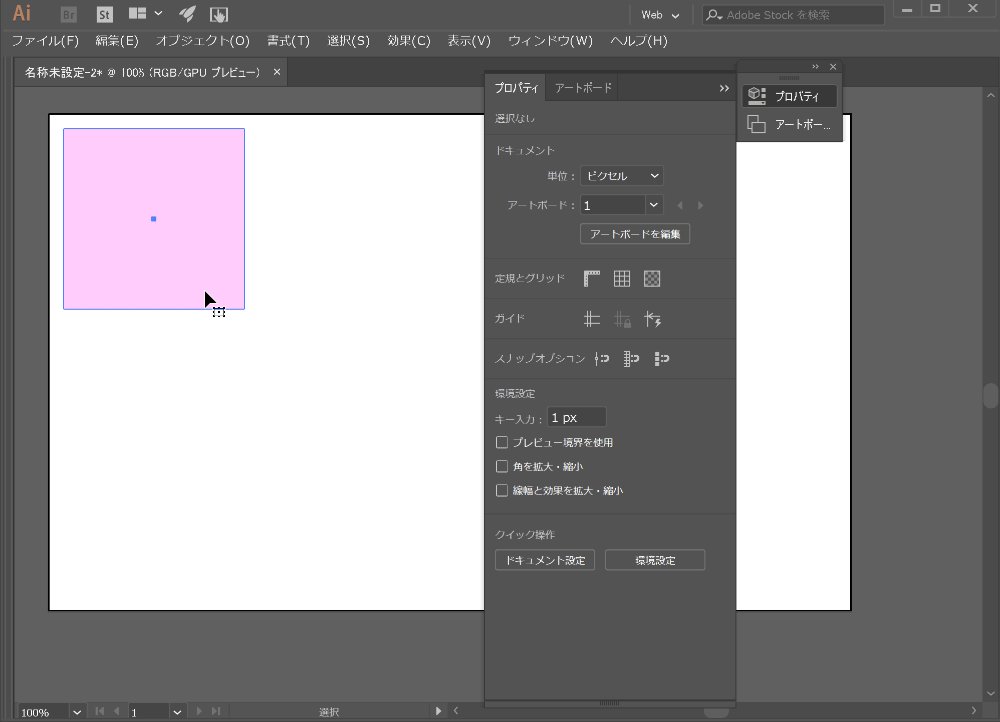
アートボートも確認しましょう。
アートボードで書き出しをしたり、整列を使う場合、アートボードも関連してきます。
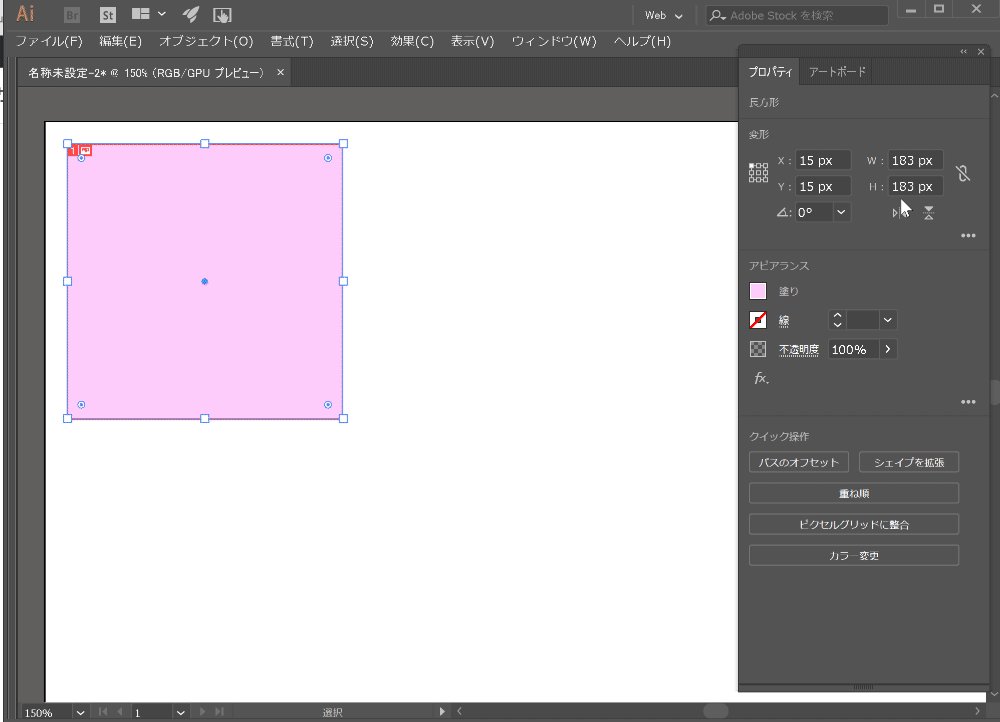
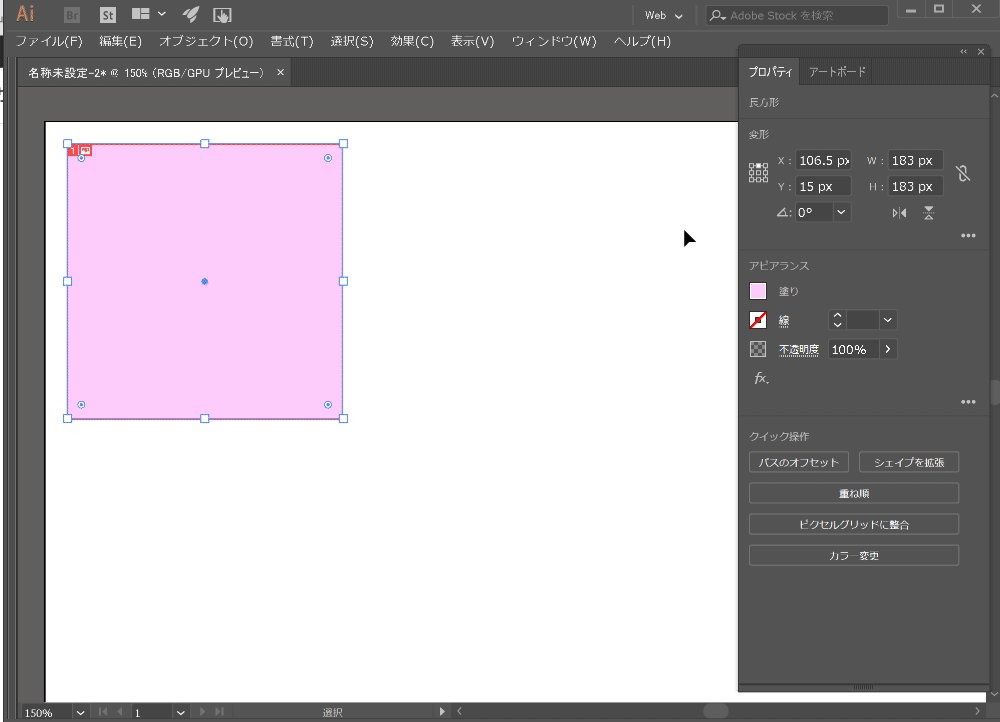
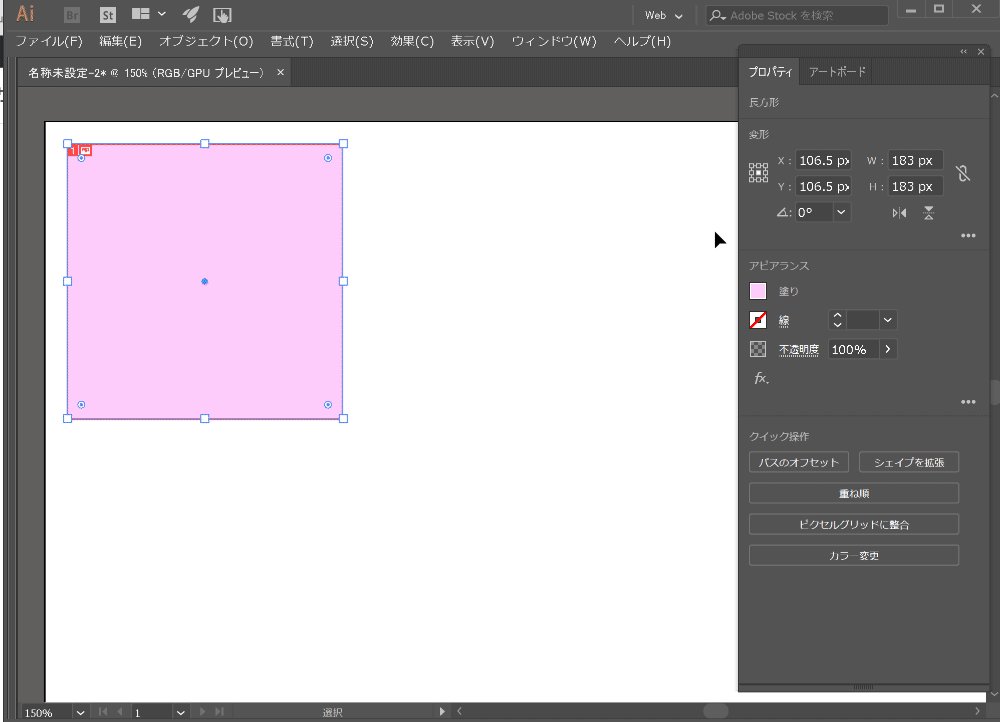
ここで注意が1つ。基準点に注意しましょう。
基準点が真ん中の場合、オブジェクトのサイズが奇数だと0.5pxが発生してしまいます。
これはオブジェクトのサイズが整数で、さらに奇数の場合にはそうなってしまうのです。
この場合書き出し時に1pxずれることはありませんので、慌てて間違って修正しないようにしましょう。


実際に1px大きく書き出してみる
実際に1px大きく書き出ししてみたいと思います。
アセット、アートボード、スライスの3パターンで書き出ししてみます。
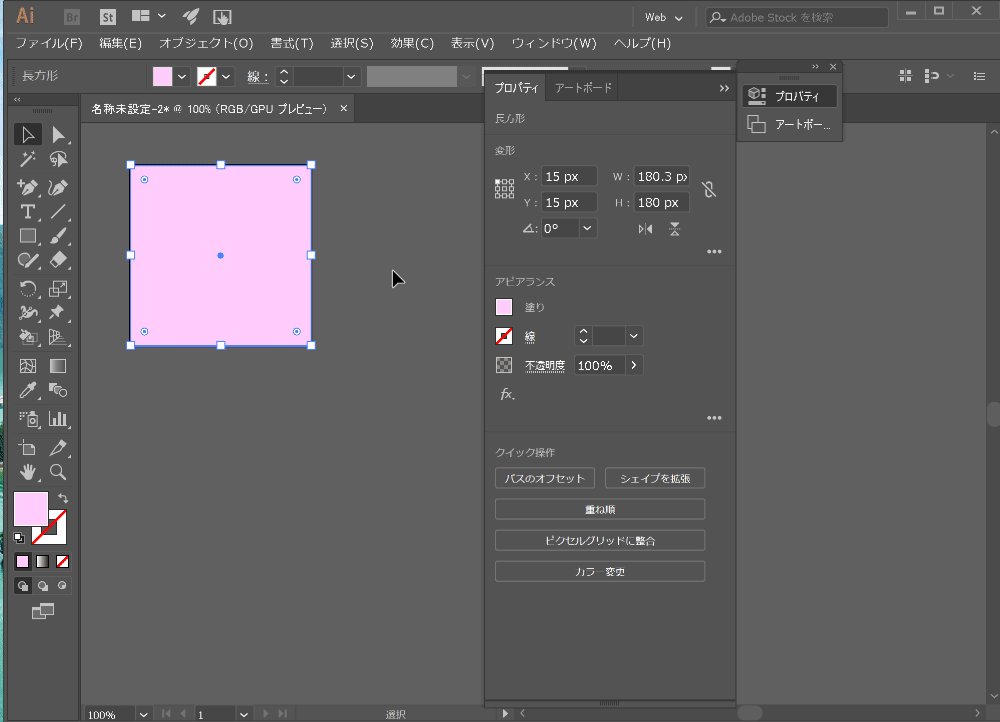
パターン①サイズに小数点がある場合
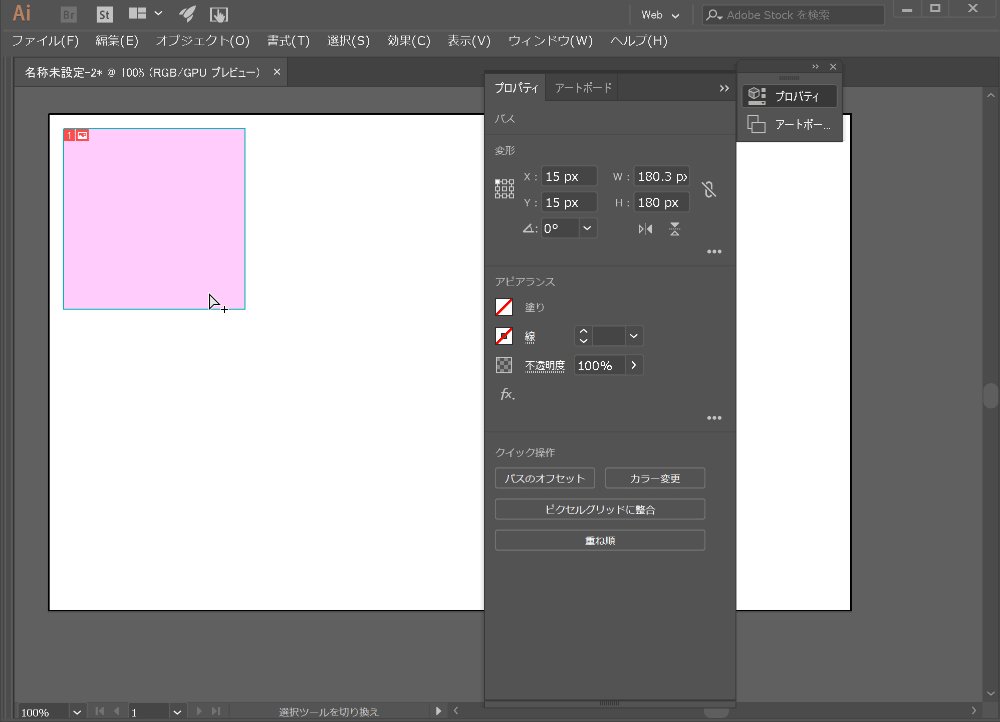
オブジェクトの大きさに小数点がある場合です。
横幅W : 180.3px
高さH : 180px
座標は15px,15pxなので問題なしです。
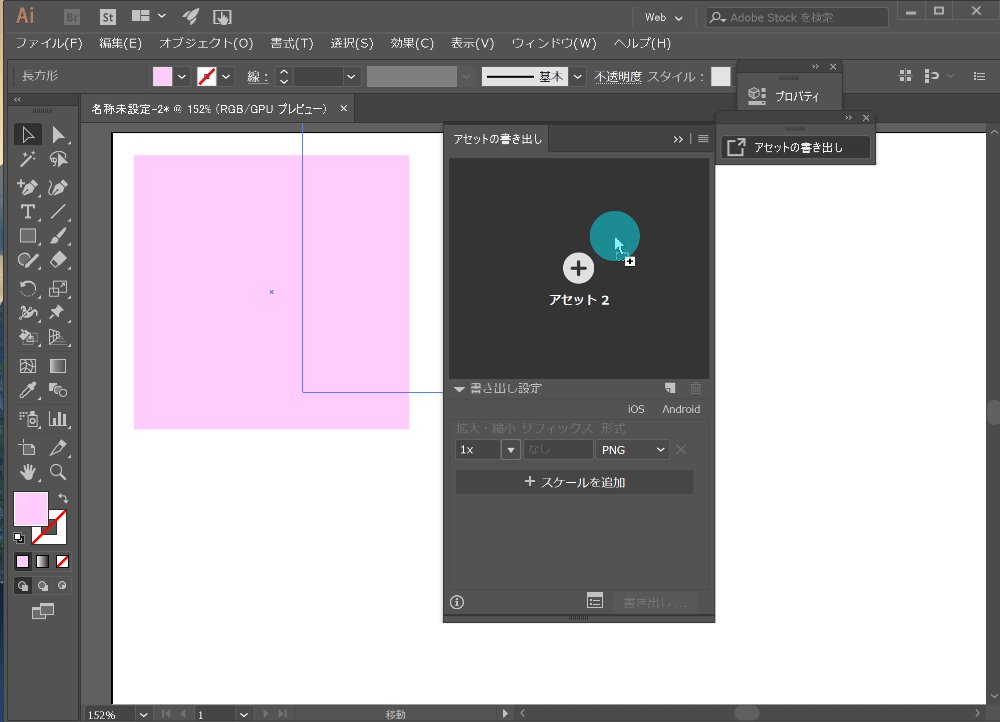
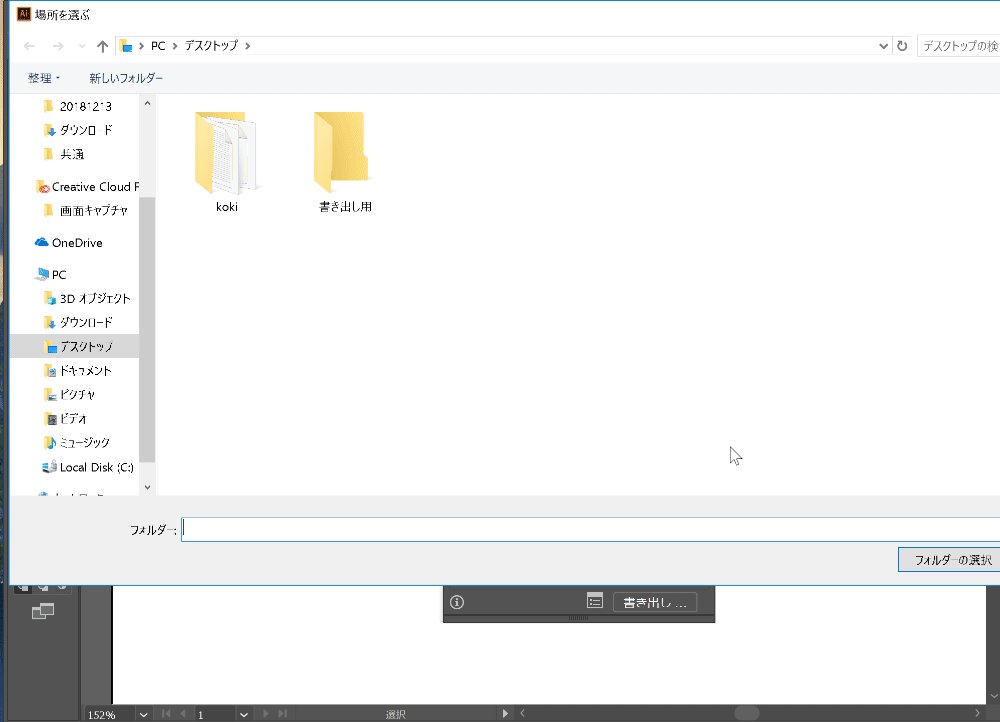
アセット
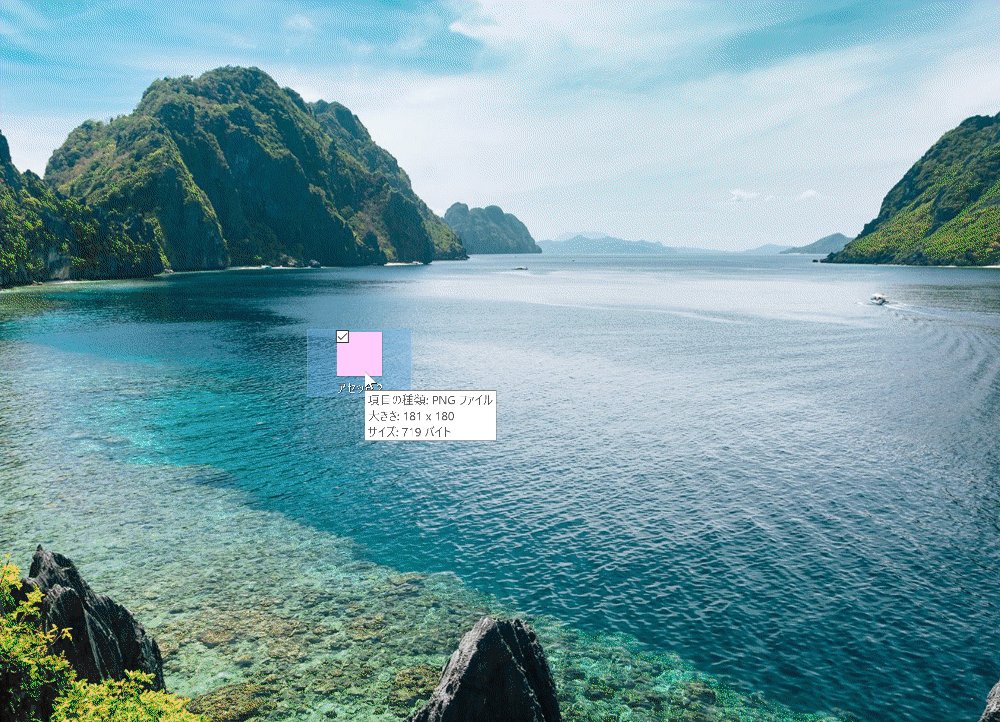
アセットでオブジェクトを書き出します。


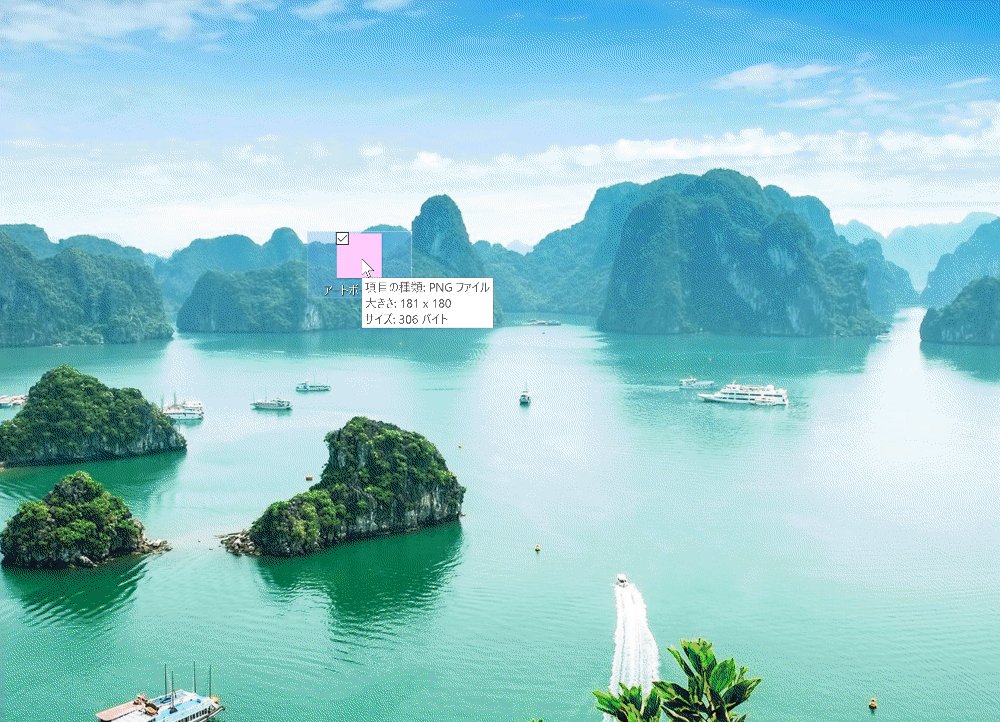
横幅が180px→181pxになり、1px大きくなりました。
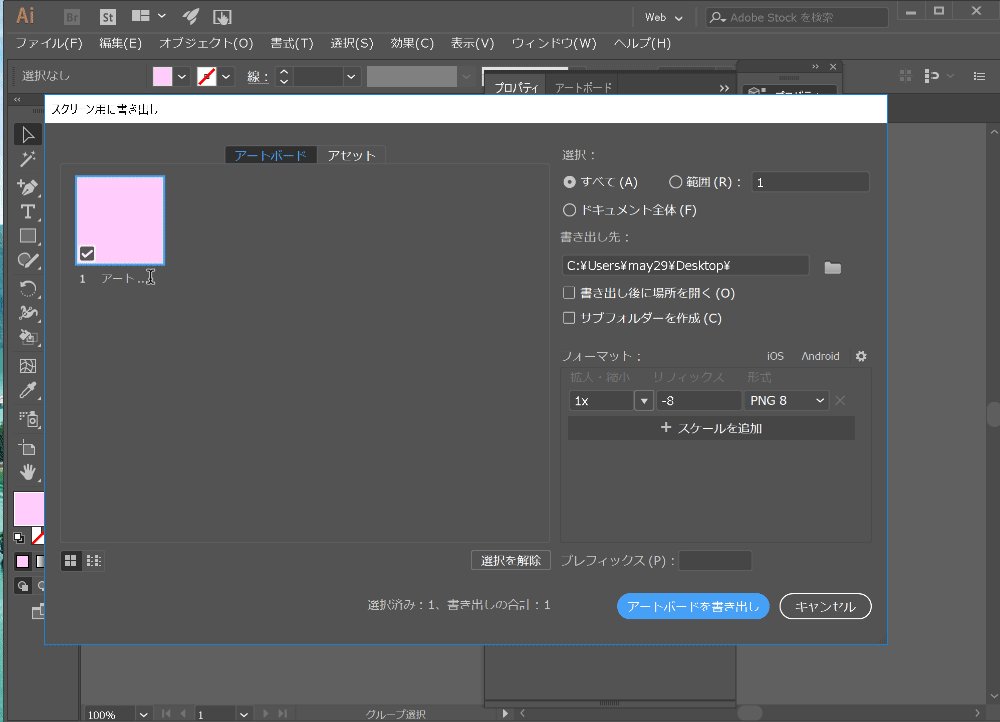
アートボード
アートボードで書き出しします。


やはり横幅が180px→181pxになり、1px大きくなりました。
スライス
スライスでオブジェクトを書き出します。


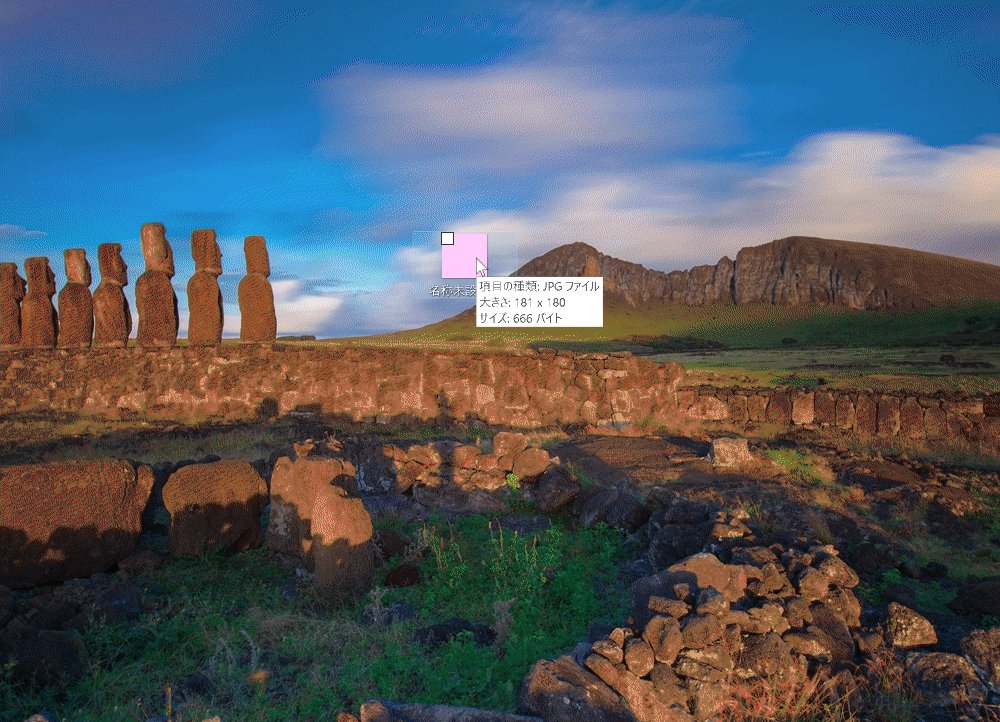
スライスを作成する段階で181pxになりました。
当然書き出すと、181pxになりました。
パターン②座標に小数点がある場合
オブジェクトの座標に小数点がある場合です。
座標に小数点があると、書き出しサイズがずれるって感覚的に分かりにくいと思うので、ぜひ動画で確認してみてください。
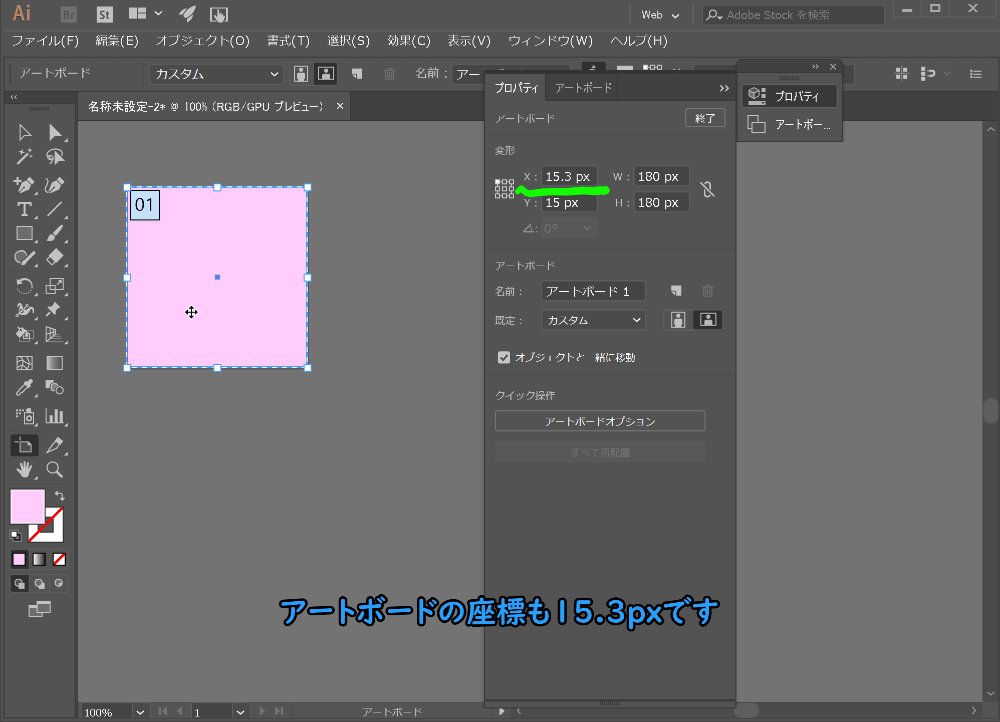
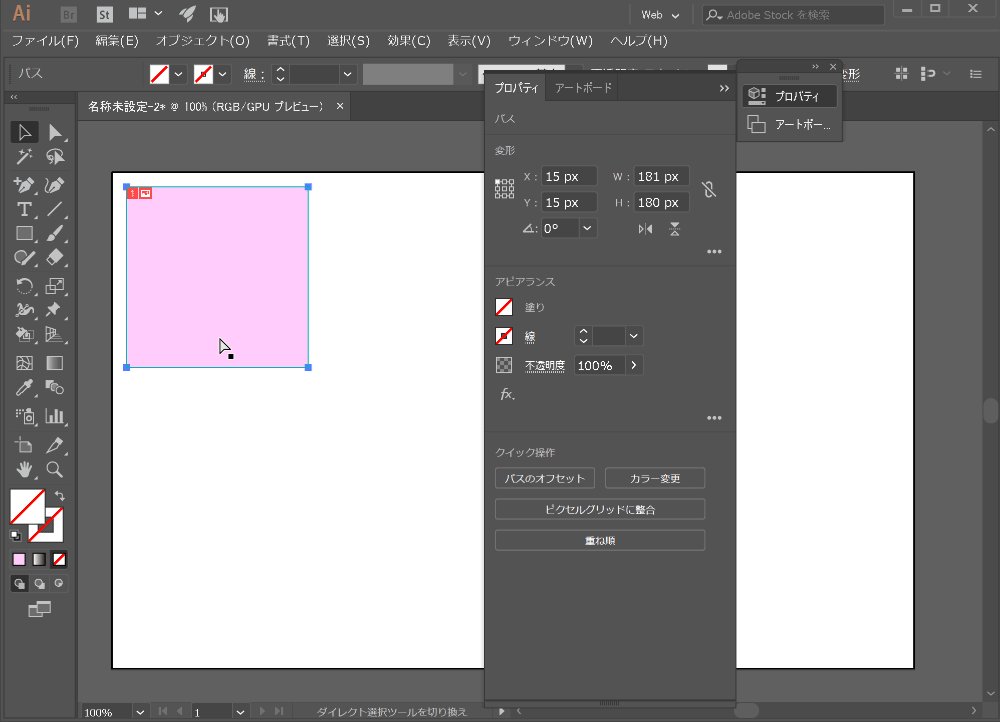
X : 15.3px
Y : 15px
大きさは180×180pxで試してみます。
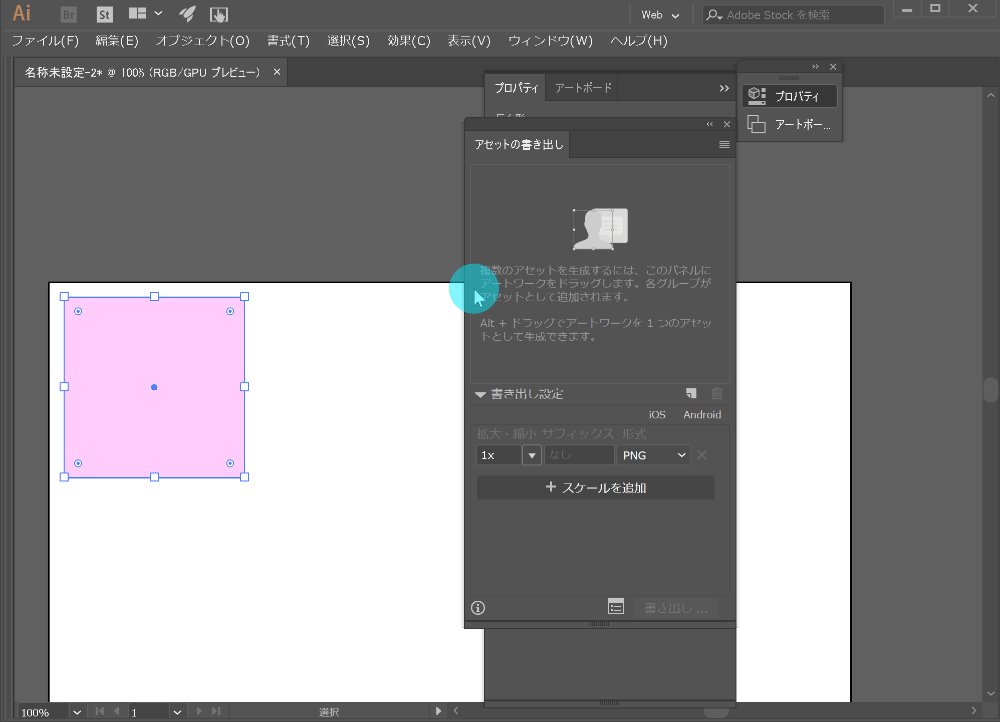
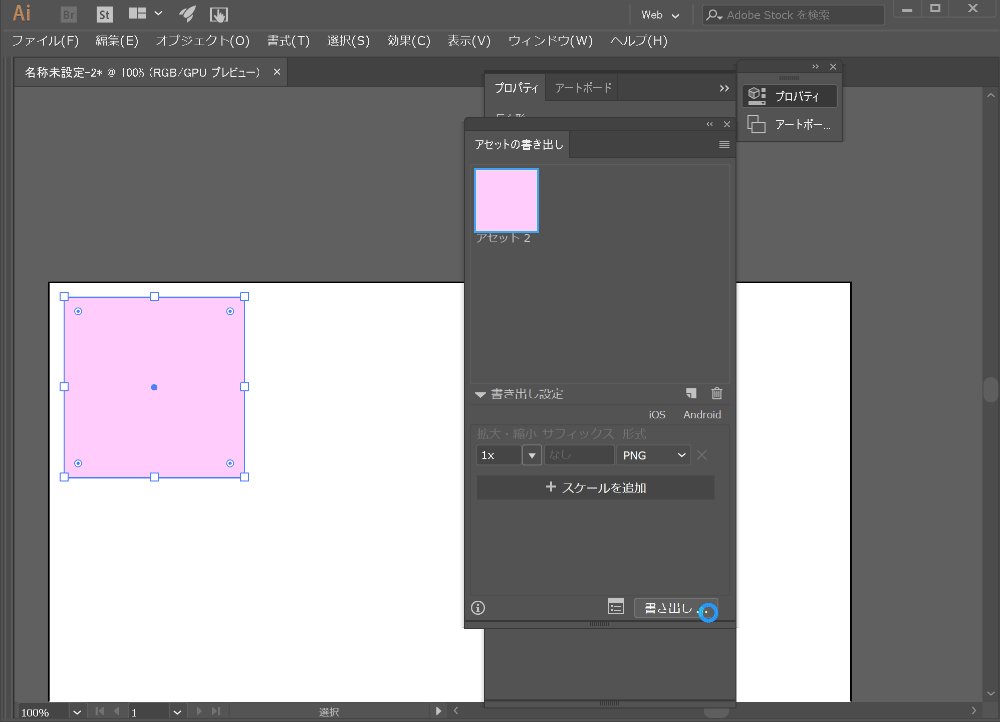
アセット-座標ver


この場合も横幅が180px→181pxになり、1px大きくなりました。
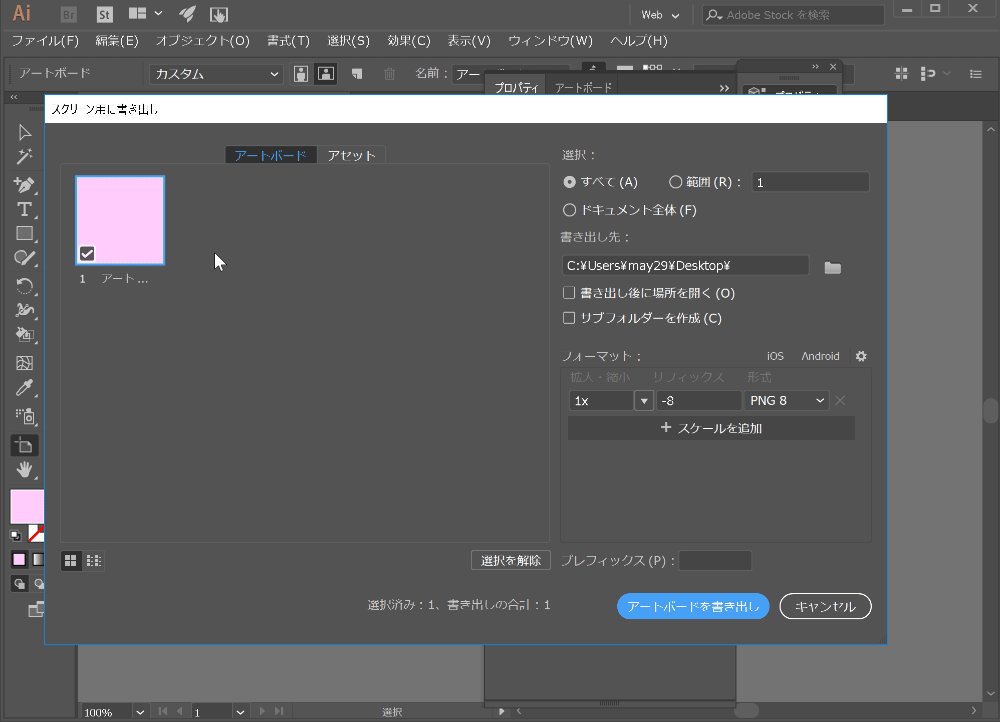
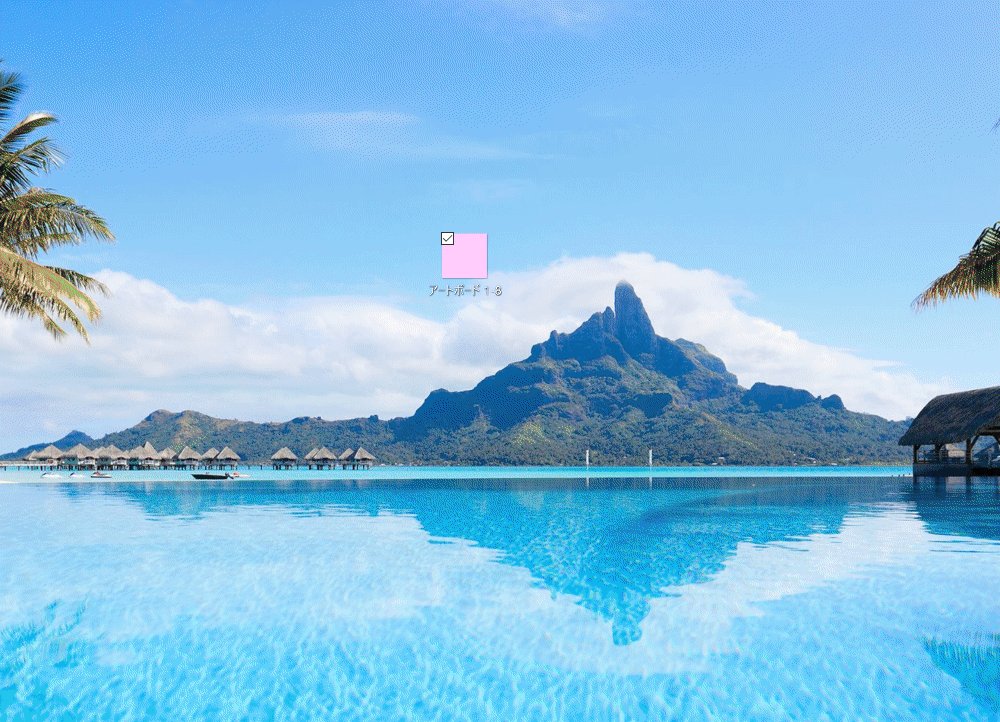
アートボード-座標ver
こちらもアートボードの座標が15.3pxでチャレンジ。


アートボードでも横幅が180px→181pxになり、1px大きくなりました。
スライス-座標ver
スライスで書き出す場合も試してみましょう。


やはりスライス作成時点で、181pxのパスが作成されました。書き出すと当然181pxになりますね。
まとめ
いかがでしたでしょうか。
どのような書き出しパターンであっても
- サイズ
- 座標
この2カ所に小数点があれば、書き出し時に1pxずれてしまうのです。
書き出し時に悩む場合は、アートボードやオブジェクト、作成したスライスのサイズや座標を調べてみましょう!
次回、書き出し時の1pxずれを防ぐ設定を総まとめしたいと思います!
ありがとうございました。
※厳密には小数点ではなく、ピクセルグリッドに整合しているかどうかです。この詳細部分も別記事でまとめたいと思います。
読むだけでデザインレベルが2段階アップする魔法の本(みんな読んでるけどね・・・)。WEBデザインを学び始めの人は、絶対読んでおくべき1冊です。かわうそもボロボロになるまで読みました。


ノンデザイナーズ・デザインブック [第4版] (日本語) 単行本(ソフトカバー) – 2016/6/30